September 16, 2025: What’s new in TouchGFX 4.26?
ST just released TouchGFX 4.26, which includes UI tweaks to help with repetitive or habitual tasks, like copying typographies or reordering and cloning interactions. After releasing emulated framebuffers with TouchGFX 4.25, we know that developers are still working to integrate the new feature into their applications. As such, we focused on quality of life improvements, like support for the Clang C++ compiler, which is now supported in CubeIDE TouchGFX projects. We have also optimized the ScalableImage widget to reduce rendering time down to 30 %, regardless of whether a program uses software rendering or our NeoChrom GPU.
Article published on March 3, 2025
Editor’s Note: For those who may have missed the emulated framebuffer announcement we made earlier this year or for readers who would like a refresher, here’s a republication of the article announcing TouchGFX 4.25.
TouchGFX 4.25 introduces emulated framebuffers (patent pending), which take significantly less space in memory by breaking the image to be displayed into chunks and using a memory mapping technique that does away with the graphical RAM on the display itself. Consequently, systems that previously required external RAM can now run on a single-chip board, thus lowering the bill of materials. Moreover, because ST integrated the technology at the middleware level, developers can take advantage of it by choosing the right option in TouchGFX Generator to see if it makes sense for their project. It also forces engineers to look more closely at their framebuffer strategy to see if it fits their application, something that too many often overlook.
Table of Contents
- What’s New in TouchGFX 4.25?
- What Is TouchGFX?
- What Features Are Already in TouchGFX?
- Vector Optimizations
- Vector fonts
- Memory optimization
- L8 Compression Format
- Compressing L8 images further
- QR code generator
- Live Callouts
- Offline mode
- Faster flash programming
- Support for X-NUCLEO-GFX01M2 and X-NUCLEO-GFX02Z1
- Embedding Videos in UIs
- Videos directly to the framebuffer
- Exporting Custom Containers
- Importing Custom Containers
- CacheableContainers
- Partial Framebuffer
- Support for scalable vector graphics (SVG)
- XML File for Text
- Optimized Project Files
- Single-Use Text and Its Random ID
- TouchGFX Stock
- Animations and Widgets
- Static Graphs
- Advanced Text Management
What’s New in TouchGFX 4.25?
Framebuffer strategy
Double framebuffer
Too often, developers don’t really think about how the image will render on their display. However, that can be a costly mistake because the type of framebuffer will heavily influence the memory configuration. For instance, a double framebuffer stores two full-size framebuffers in memory to ensure a smooth experience with no tearing. However, a standard 24-bit 1024×600 image for a 10” display would demand nearly four megabyte of memory, which is normally unconceivable for such a resource-constrained system. That’s why a double framebuffer would really only make sense when accounting for a large displays and high-level graphical interfaces where the system naturally uses a lot of external RAM.
Single framebuffer
The tradeoff would be to use only a single full framebuffer. The obvious benefit is that it cuts down on the memory footprint by half. The risk of tearing is higher as the display may refresh in the middle of an update, but it’s also possible to mitigate this issue. For instance, developers can limit the complexity of the animations they create or ensure the display refreshes less frequently and use DMA2D acceleration (Chrom-ART on STM32) to optimize data handling. This is what we often find in mid-level graphics on embedded systems. The screen is small, and the UI requirements are not as demanding, enabling the use of a single frame buffer without the risk of tearing.
Partial framebuffer
Similarly, another option is to use a partial framebuffer, which we introduced in TouchGFX 4.12 (more on that later). As the name suggests, the memory only stores the pieces of the framebuffer that must be updated, which further shrinks the memory footprint. However, this technique demands that the display have a graphical RAM (or GRAM) that can still store the entire framebuffer. The reason is that when it is time to render the image, the display will need the entire framebuffer. Hence, while it is possible to reduce the amount of embedded RAM required by using only a partial framebuffer, it was impossible to bypass the fact that the display needed the whole framebuffer in its GRAM.
Emulated framebuffer
Today, TouchGFX 4.25 inaugurates emulated framebuffers that work similarly to partial framebuffers but don’t require any GRAM. The ST graphical framework uses the LTDC (LCD-TFT Display Controller) and the graphics memory management unit of the Chrom-GRC IP found in certain MCUs, like the STM32H7R/S, the STM332H7A/B, the STM32U5, and the newly released STM32N6. Emulated framebuffers are, therefore, possible because they take advantage of some of the latest IPs found on STM32 devices. Additionally, TouchGFX implements emulated framebuffers at the middleware level without much input from users who simply have to choose whether to use it or not in TouchGFX Generator.
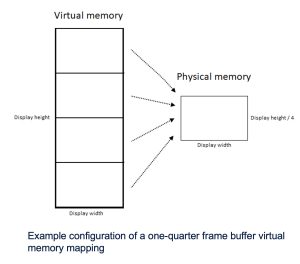
A new memory management system

In a nutshell, TouchGFX is using the memory management unit to emulate an entire framebuffer without actually having to store one in memory by mapping memory addresses. Hence, when the system looks for the framebuffer, the MMU knows what to send. And because this is reminiscent of a partial framebuffer, developers chunk out their display by dividing them into equal sections, such as fourth or eighth to optimize how they update their UI. The smaller the section, the more granularity teams get to enjoy, but the more compute-intensive the operation will be. Programmers will, thus, have to find the right compromise depending on how much of the screen they update.
Talking to the display and listening to what it has to say
On the other end, ST’s LTDC constantly reads the pixel data written by the MMU and sends the emulated framebuffer to the display using interfaces like Parallel RGB or MIPI DSI. Hence, if the system fails to refresh the entire screen every 16 milliseconds, the image will display significant tearing. It’s essential, however, to treat this as a benefit. Emulated framebuffers are only for more static UIs. When appropriate, this strategy offers enough memory savings to do away with external RAM and use the memory from the MCU only. For instance, 720p or 1080p displays with rich UIs that would traditionally require a microprocessor can now easily run on an MCU thanks to our emulated framebuffer.
Indeed, if there are little animations, as is the case for applications that focus on quick pieces of information, like status updates, there’s no reason to have an entire framebuffer sit in memory at all times. In these instances, the emulated framebuffer offers a vastly more efficient use of the memory, which leads to the ability to use an MCU and far less RAM. Consequently, if developers encounter tearing, they should treat it as a message from the framework telling them to either remove animations or use a different framebuffer strategy (see our documentation on framebuffer strategies). And since all strategies are available as an option in TouchGFX Generator, it’s very easy to switch from one to the other.
Real-world applications

A little more than five years after TouchGFX 4.12 launched partial framebuffers, our teams are at it again with emulated framebuffers, an even more optimized option that opens the door to single-chip designs. The solution reflects how TouchGFX utilizes the IPs present in STM32 devices to optimize memory usage to impact the bill of materials directly. It also means that UIs are becoming increasingly accessible, as projects that couldn’t adopt them due to the cost of an external RAM module can now offer a GUI. The best way to see what framebuffer strategy works is to experiment by using emulated framebuffers on a compatible development platform, like the STM32H7S78-DK, and see if an application runs smoothly.
In our internal tests, we ran a proof of concept on the development board above using only the internal RAM and saw great results at 800×400. The only time we encountered screen tearing was when we were running live statistics representations. We are sharing this to help our community understand that not every demo will run well on an emulated framebuffer. However, those that do will open the door to more efficient and cost-effective embedded systems. For instance, the screenshot on the right shows the UI for an elevator running on a 720p display and an STM32H7, using only the embedded RAM, something that would have been impossible before emulated framebuffers.
New compression and support

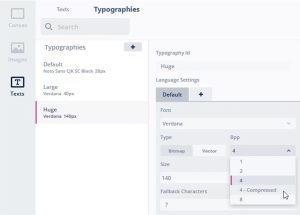
TouchGFX 4.25 also introduces bitmap font compression to reduce a UI’s memory footprint. This feature serves as an alternative to vector fonts when a system must use bitmaps for performance reasons. In real-world applications, the new compression reduces the bitmap font’s footprint by 20% to 80%. For instance, a font with many Chinese characters can see a 40% decrease in size, and a very large font, such as Verdana in 110 points, but with a small number of characters, can go from about 40 KB to only 8 KB in memory.
The new version of TouchGFX also adds CMake and iAR 9 support to optimize workflows. CMake is an open-source suite of tools that enables developers to build, test, and package their software. Hence, it will help engineers port their projects to multiple platforms and share them with team members to streamline development operations.
What Is TouchGFX?
The Framework

TouchGFX is ST’s free-to-use framework that helps create graphical user interfaces on STM32 microcontrollers. Written in C++, the engine takes advantage of optimizations on ST devices. TouchGFX works under the assumption that interfaces consist of screens users navigate. Hence, the framework is intuitive and reflects one’s experiences. It is also extensive as it handles 2D and 3D objects, videos, animations, transitions, etc. Additionally, the ability to access the code generated allows expert engineers to optimize it. To help them in the process, TouchGFX Documentation provides information on the framework’s APIs or available development tools.
TouchGFX Designer

TouchGFX Designer is often the first tool developers use when starting their UI. It’s a utility with a WYSIWYG approach where designers create what their users will see and interact with. Developers can start with example projects, such as a clock, gauge, or animated image. There are also more full-fledged demos like a dice animation, scene transitions, or a pool monitoring system. A startup screen helps choose the demo application, an ST development board, and then configures everything. Hence, running example codes and demos takes minutes, which means creating proofs-of-concept faster. UI elements in TouchGFX Designer often take the form of widgets one adds and configures through the utility’s interface.
TouchGFX Designer is an integral part of the TouchGFX ecosystem. For instance, as long as users choose a 3.0 template, it is possible to start the project in Designer, then take it to STM32CubeMX, set up the Discovery board or MCU, and let TouchGFX Generator (see below) update the .IOC file to apply the new settings immediately. Similarly, a developer can start with TouchGFX Generator, move to TouchGFX Designer, then go back to STM32CubeMX to change the display resolution. The system will automatically update TouchGFX Designer without needing to close the application.
TouchGFX Simulator
TouchGFX Simulator helps developers preview their graphical user interface before running it onto their MCU. Part of its appeal is that it offers keyboard shortcuts to streamline workflows. For instance, taking various screenshots and studying animations frame by frame is more effortless. Similarly, pressing F2 highlights invalidated areas, meaning the sections of the frame that the system must update. As a result, developers can check if their animations waste MCU resources by unnecessarily invalidating assets.
TouchGFX Generator

TouchGFX Generator works with STM32CubeMX to generate a significant portion of the TouchGFX abstraction layer. We support nearly all STM32 Discovery Kits with a display, and the new plugin works with any STM32 MCU with a Cortex-M0+, M4, or M7. Developers still have to fill in some blanks with their user code and perform optimizations, but this new plugin makes starting a project much more straightforward. Indeed, Generator creates empty functions to guide developers and facilitate board initialization. There are also default setups for the ST development boards to hasten developments and serve as examples.
What Features Are Already in TouchGFX?
Vector Optimizations
Most static interfaces on microcontrollers use bitmaps because they require little computational throughput. Comparatively, vector images are less common because they need much more computing power. The challenge is that vectors are essential for animations. As a result, developers may choose to use more resources to get a higher number of frames per second or use less power and have a less smooth animation. To tackle this issue, TouchGFX offers significant optimizations when processing vector graphics, with an increase in efficiency of up to 70% in some cases. Developers can thus offer smoother animations on smaller MCUs or use more vector elements. However, developers will see the most significant performance gains on more extensive animations.
The new optimization utilizes Chrom-ART to offload the microcontroller during certain operations like color fills. ST also updated the way the framework computes the edges of a shape. Moreover, since the updates pertain to the framework’s handling of vector graphics, users automatically benefit from them. Developers will thus see performance boosts immediately and can plan accordingly. Some may lower their application’s memory requirement or add new animations to their interface. Teams may also have to review their UI because some elements may run faster than expected.
Vector fonts

It is paradoxical that while text is an important part of most UIs, it can be one of its most overlooked aspects. For instance, many don’t even know the difference between a font and a typeface, and yes, as we will show, the difference matters. Helvetica or Avenir are often called fonts but are typefaces. In a nutshell, a typeface is the design language that will shape a set of letters, numbers, and icons. A font is the subset of a typeface characterized by its weight and size, among other things. Hence, while Helvetica is a typeface, 12-point Helvetica is a font. Similarly, 12-point Helvetica Bold is a different font than 12-point Helvetica Light.
Why does it matter? Because embedded systems must render new bitmaps for each font at compile time. Unlike PCs that use outline fonts (also called vector fonts), which contain instructions on how to draw them, embedded systems use bitmaps. Vector fonts are computed intensive, which isn’t a problem on a PC but can bring UIs to a crawl on a microcontroller. Conversely, bitmaps don’t need any computing since they are already rendered but take much more space in memory since each font must be rendered separately. For example, the bitmaps for three fonts (one typeface in three different sizes) would take nearly 800 bytes in memory, whereas a vector file would require fewer than 200 bytes.
The fact that TouchGFX Designer became the first UI toolkit to support vector fonts on MCUs is thus a huge step forward for engineers looking to reduce their flash footprint. Thanks to this feature, one ST customer could now get by with the internal flash of the MCU only, thus significantly reducing its bill of materials. It’s even more impressive for logographic writing systems that often require more bitmaps than alphabetic ones. While the gains vary widely based on the application, the inherent volatility of the memory market means that many developers are always looking to reduce their dependency on external flash modules.
The ability to support vector fonts was many years in the making. For instance, while many of our STM32 MCUs technically support it, the ability to accelerate vector computation with our NeoChrom GPU means that the STM32U5 and the new STM32H7R/S open the door to performances that make vector fonts viable. For instance, while an STM32F7 can take as much as 2.88 ms to render a vector font, an STM32U5F9 needs as little as 0.80 ms. Similarly, recent vector optimizations in previous versions of TouchGFX also lightened the load. However, we also know that not every UI would benefit from outline fonts. Animation-heavy systems certainly won’t. Hence, the feature is just one more tool in a team’s arsenal.
To help users determine if vector fonts are right for them, we released the demo shown above combining vectors and bitmaps and shared its source code. Indeed, vector fonts aren’t the only option to save memory. For instance, our L8 compression system can also shrink bitmaps. Every project will have different flash requirements, and every UI will have special rendering needs. Some projects must deal with limited external flash capacity, while others try to only use the internal flash, and others simply want to reduce programming times. However, increasingly, customers are asking for UIs that use less flash. Consequently, vector fonts potentially open the door to interface that would not have been possible otherwise.
Memory optimization
TouchGFX 4.24 brings in a slew of optimizations to its compression algorithms and vector operations to save more flash. Since the previous version, ST released the eBike demo in the above video, which uses only 355 KB of assets instead of an initial set of bitmaps totaling 10.5 MB. Concretely, we have worked to optimize our L8 compression format further and are giving tips to help developers make the most of their UIs while using less flash. For instance, teams get greater compression on images using colors encoded in 8 bits or less. Additionally, TouchGFX can draw some assets straight from the flash thanks to ChromART, thus reducing the application’s reliance on RAM.
The ST framework also brought new optimizations to its implementation of the QuiteOK Image (QOI) compression algorithm, which helps reduce the size of graphical assets in memory. The compression ratio depends on a myriad of factors. In optimal circumstances, we can losslessly reduce a file size by 95%. However, since decompression operations can be expensive on lower-powered CPUs, some may prioritize the use of optimized bitmaps and tricks like tiled images (one full image build of copies of one small tile) to limit flash usage. Engineers know that there are no one-size-fits-all solutions for UIs on embedded systems. However, TouchGFX 4.24 further opens the door to the ability to run interfaces without using external flash.
L8 Compression Format
Graphical assets take up a lot of space in memory, and reducing their quality means downgrading the user interface. L8 is thus an essential image format because it can compress a file by up to 75% with no downgrade, thanks to the Chrom-ART accelerator in STM32 microcontrollers. As long as an asset uses a maximum of 256 colors, which is frequently the case on small embedded systems with an STM32 MCU, developers can compress an asset using the L8 format by merely ticking a box in TouchGFX Designer. Decompression is also computationally efficient as it uses the Chrom-ART engine to look up colors in a table and render the asset without losing quality.

Compressing L8 images further
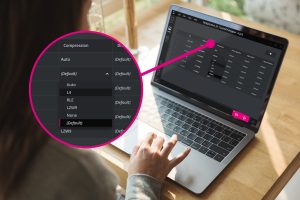
TouchGFX Designer 4.22 introduced a critical feature: compression of L8 images. Clicking “Images” on the left-hand column lists the currently loaded graphical assets. For all L8 images, a new “Compression” dropdown menu is available, enabling users to choose between three methods: L4, LZW9 (Lempel-Ziv-Welch), and Run Length Encoding (RLE). All three are lossless, with L4 and LZW9 creating compression tables that assign a color to an entry, while RLE simply factors repeated sequences. All have benefits and drawbacks, which is why we also offer an “Auto” option that lets the compiler choose the most optimized compression method based on the new file size and its rendering time.
On average, users can expect a reduction in file size between 20% to 80%. Mileage varies, but it’s easy to understand why so many users requested such a feature. In most cases, the image takes twice as long to render. However, since developers would use this feature for static interfaces, icons, or smaller assets, the impact isn’t noticeable since rendering would still take only milliseconds. Additionally, in many instances, the drastically smaller file size means a shorter fetching time from memory, which compensates for the longer rendering time. Put simply, the storage optimization balances out the decompression penalty, thus offering identical or near-identical performance as with an uncompressed L8 asset while using less memory.
If users are transitioning from a version of TouchGFX Designer that’s older than 4.22, they must manually select their compression method. Our teams kept the uncompressed format as the default behavior because we didn’t want developers to see a drastic change in how the framework handled their L8 images without understanding why it was happening. Nevertheless, we believe the feature is highly symbolic as it explicitly communicates our desire to optimize memory footprint, especially in the flash, while keeping performance in mind.
QR code generator
QR codes are increasingly popular because. For instance, they allow a consumer to scan a code and see a serial number automatically appear, thus vastly facilitating the registration process. Similarly, sending someone to a particular support page on a company website becomes much more accessible if no one has to type a URL manually. It also allows manufacturers to update their website and not worry that users won’t find the right page. The challenge is that generating a QR code can require large external libraries poorly optimized for microcontrollers. Furthermore, passing arguments to dynamically create a code and then draw it in the framebuffer is extremely complex to implement from scratch.
That’s why TouchGFX is introducing a QR code generator. It can dynamically generate up to a Level 40 QR code (177 modules x 177 modules) on the fly and draw it in the framebuffer. Instead of displaying an error code, developers could generate a QR code that sends the user to the relevant support page. We even support error correction to ensure the integrity of the data represented, which can be a significant issue if the UI is transmitting a serial number, for instance. The QR code also makes it easier to send symbols instead of just alphanumeric characters, which is useful for certain regions.
Live Callouts
The compression of L8 images is also an example of the need to better communicate with our users to inform them of new possibilities. TouchGFX receives frequent updates. However, designers aren’t always aware of what’s happening. We already have email campaigns, this blog, and the ST.com website, among other things, yet many are still asking us to establish a more direct line of communication. To answer their plea, we launched Live Callouts, which are little boxes that appear only at the bottom of the lobby screen to direct users to features, events, or a solution from a partner. Clicking on a Live Callout will generate a popup with more details or open a browser window to ST.com.
As the name suggests, Live Callouts call specific features or opportunities to the users’ attention. They only exist in the lobby to avoid distracting developers while they are working on their interface. Live Callouts are also different from notifications that only alert users to a new version of the framework or an important message. They are less sensitive in nature, which means developers won’t be burdened if they don’t see them right away. We are also prioritizing our users’ privacy. We customize the Live Callouts for each region but don’t collect user data. Location data remains on local machines, and TouchGFX Designer decides what to display based on the system’s location.
Offline mode
TouchGFX 4.22 introduced a new offline mode, which enables users to download demos and examples to run without an Internet connection. We also ship a more powerful proxy configuration tool to satisfy complex setups. In many instances, an online connection is not possible or tricky to obtain. Some users face issues that hinder their workflow, whether on a plane or due to bandwidth or firewall restrictions. Thanks to the new offline mode and proxy configuration tool, it’s easier and more practical to use TouchGFX Designer and enjoy from a more fluid workflow.
Faster flash programming
TouchGFX Designer 4.23 gained the ability to flash code destined for the internal flash only, thus vastly reducing programming time. Indeed, before then, when compiling an interface, TouchGFX loaded all assets, including those stored in the external memory and, even if they were unchanged. Consequently, compile operations could sometimes take nearly 10 minutes, even if developers hadn’t updated any of their assets stored externally. To optimize workflows, TouchGFX Designer 4.23 includes an option to program the internal flash only, thus reducing compile operations to mere seconds. However, developers ought to be wary that forgetting to flash the external memory after modifying some of the assets it stored can break an application.
Support for X-NUCLEO-GFX01M2 and X-NUCLEO-GFX02Z1

When engineers decide to have a graphical user interface, the display often becomes the most expensive component in their bill of materials. A simple 2-inch display with no touch layer will significantly improve the user experience, but it’s still more costly than anything else. Sourcing an affordable display when aiming for a BoM of five dollars or less is thus problematic. As a result, ST is shipping display expansion boards to help engineers find cost-effective parts, and we are offering support for the hardware within TouchGFX Designer. Users choose the display’s configuration and can start working on an interface that matches its specifications.
The first expansion board engineers can choose is the X-NUCLEO-GFX01M2. It uses an SPI 2.2-inch QVGA (320 x 240) display that supports SPI flash, and that would fit a BOM of about five dollars for a typical embedded system with external flash and a two-layer PCB. The X-NUCLEO-GFX01M2 is compatible with a broad range of 64-pin NUCLEO boards. For instance, engineers can use it on the NUCLEO-WB55RG to help make Bluetooth applications more accessible.

Similarly, the X-NUCLEO-GFX02Z1 is our first display expansion board to support a parallel interface, QSPI flash, and Nucleo boards with 144 pins. The platform targets microcontrollers with more power, which explains the compatibility with interfaces that offer higher bandwidths. Developers can use the X-NUCLEO-GFX02Z1 with the NUCLEO-U575ZI-Q that came out with the first STM32U5s. It thus enables engineers to take advantage of the better performance-per-watt ratio of the new MCU to create user interfaces that weren’t possible on previous generations of STM32s.
Embedding Videos in UIs
The desire to bring videos to more UIs is a natural consequence of the growing popularity of displays on embedded systems. Unfortunately, showing a video on an embedded system with a microcontroller is challenging. There is no operating system with a default media player and codecs. Similarly, writing a web page showing a YouTube video is impossible. Developers must do all the heavy lifting, such as implementing a video buffer, figuring out what format would work best on their microcontroller, and determining how to take advantage of hardware acceleration if available. TouchGFX Designer offers a video widget to solve this challenge. Hence, adding a video now only requires three straightforward steps.
Videos directly to the framebuffer

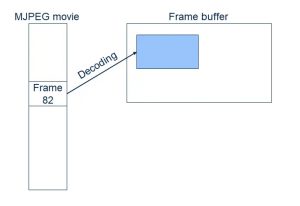
Another feature that came with TouchGFX 4.23 that aims to reduce the memory footprint of an application is the ability to automatically configure a system to write directly to the framebuffer. Traditionally, when displaying a video, the frames are first stored in a video buffer before being transferred to the framebuffer that will feed the display. This intermediate step ensures all resources are available to guarantee a smooth animation. The problem is that it requires a lot more memory since the video frames must reside in this cache before they move to the framebuffer.
TouchGFX has supported writing video frames directly to the framebuffer for a while for pure software rendering. However, trying to use the hardware MJPEG decoder and Chrom-ART accelerator required a manual and extremely complex implementation because it demanded that developers tweak synchronizations and low-level drivers. Consequently, the feature was out of reach of many because of the required expertise necessary to implement it. TouchGFX 4.23 solves this by offering the ability to automatically initialize a microcontroller to write video frames directly to the framebuffer while utilizing the MJPEG engine and Chrom-ART IP. Starting from TouchGFX 4.23, this became the new default behavior, thus ensuring that the video widget requires a lot less memory to run.
Exporting Custom Containers

In its most simplistic form, TouchGFX Designer relies on widgets, a representation of a feature drawn on the screen. The software comes with many predefined widgets, such as a gauge, clock, or graph, and developers can also design custom ones. To make widgets more straightforward, designers can group them inside a container. Containers are often the building blocks of an interface. They enable programmers to reuse a set of widgets across multiple screens without having to reconfigure them every time. Additionally, modifying a container impacts every screen using it, vastly simplifying developments. TouchGFX also has predefined containers to hasten the most common design operations, and developers can create custom containers.
Custom containers are highly popular because they enable developers to tweak their interface and flesh out a precise vision. However, the inherent challenge behind any design tool is that the work spent on one project can seldom be exported to another UI. Indeed, a custom container includes code, graphical assets, texts, dependencies, and more that ties it to its existing project. Since version 4.20, TouchGFX Designer solved this issue by offering an export feature that creates a bundle (.tpkg file) reusable on other projects. The utility will add all assets, including fonts, to the bundle, and an XML file lists its content. Developers can therefore check and modify that file to select what they want to export.
Importing Custom Containers
To import a custom container, users select Edit -> Import -> Custom Container. TouchGFX includes a new import utility that guides users through the process. For instance, the software detects the languages defined by the custom container and matches them to those available in the new project or ignores them. The system will also halt the import process if there’s a conflict between generic names or if an issue could cause problems inside the new interface. TouchGFX Designer forces users to fix issues on the original custom container, instead of creating workarounds during the import process. As the feature’s purpose is to preserve the look and feel of interfaces across products, forcing changes inside the original project ensures consistency across UIs.
CacheableContainers
As the name implies, it uses a bitmap cache to accelerate graphical performance and enable a higher frame rate for smoother transitions. The demo below runs on an STM32F429I Discovery kit. Without CacheableContainers, the simple full-screen (240 × 320) slide animation runs at nine frames per second. With the TouchGFX technology, the system reaches 60 frames per second. Some smartwatches use this feature to ensure a seamless user experience despite the significant hardware limitations inherent to their form factor and the need for more battery life. Beyond animations, CacheableContainers can optimize complex widgets, such as texture mappers or small dynamic elements displayed in front of a static background.
Without CacheableContainers, an animation must redraw every frame, which can get computationally expensive. CacheableContainer bypasses this problem by storing the first and last frames in a separate container as a bitmap the system keeps in the RAM. Instead of rendering the animation, the system retrieves the two images from memory using DMA and shows them at different places thanks to a simple DynamicBitmap method. The MCU no longer generates every frame, thus significantly optimizing performance. Developers only need to tick the Cacheable box in TouchGFX Designer, select the location in memory of the containers they want to cache, and call them when needed. This technique drops the render time from 100 ms to 5 ms.
Partial Framebuffer

A framebuffer is a contiguous memory space that stores a representation of each pixel that will appear on display. For example, a standard 24-bit 390 x 390 image for a smartwatch display demands a framebuffer of 3,650,400 bits or 456.3 KB (latex\div8[/latex]), which is more than 70% of the SRAM available on the STM32L4+ that excels on smartwatches and wearables. And this number can explode if an application requires more than one framebuffer. Beyond the capacity limitations, a large framebuffer takes longer to fetch as more data must travel from the memory to the display, slowing down performance.
As the name indicates, Partial Framebuffer only stores a portion of the framebuffer, thus reducing its memory footprint by 10. Developers can configure its size according to the section of the screen that will change and then store multiple partial buffers. The framework will then choose the appropriate one and send it to the display. The technology works best with short animations, like clocks, loading bars, or a graph that builds itself over time. It also demands that the screen use an embedded controller as it will directly receive the partial framebuffer from the MCU’s RAM, thus bypassing the flash for added performance. The technology works on Parallel / 8080, DSI, and SPI displays.
TouchGFX also optimizes the partial framebuffer to bring UIs to resource-constrained microcontrollers. Traditionally, a minimal graphical interface would require a framebuffer of about 200 KB. However, when a microcontroller like the STM32G071 has only 36 KB of RAM, it can be a real problem. TouchGFX solves this by optimizing the partial framebuffer to only six kilobytes. Accounting for the framework’s application data, an entry-level UI would only need 16 KB of RAM to run. TouchGFX also uses smart partial screen updates. The functionality complements partial framebuffering to optimize the order of updates on the screen. The process saves resources, thus allowing more updates during the same period.
Support for scalable vector graphics (SVG)

TouchGFX 4.21 inaugurated support for SVG. Traditionally, the framework stores raster images, such as PNG files, because they are easy to access and display. Conversely, SVG files don’t include a render but instructions on how to draw them. It makes them highly scalable but significantly more demanding. And while it’s not a problem on a laptop or desktop, it’s a whole different story on a low-power microcontroller. The problem is that designers are increasingly creating animated interfaces and looking to scale one UI onto different display sizes. Consequently, teams want to use SVG files to save resources since one file can be drawn in many different ways and takes less space in memory.
ST uses its new NeoChrom 2.5D accelerator available on certain STM32U5s to meet this new challenge. The hardware optimizing drawing animations offloads some of the computations associated with SVG files, thus solving the performance issue. The IP also relies on faster memory interfaces, hastening fetching operations, and the file is often smaller. Consequently, there’s less of a penalty when storing files in external memory. Ultimately, the announcement is highly symbolic because SVG wasn’t on the list of features when we discussed NeoChrom in May 2022. However, today’s release shows that the IP has a lot of potentials, and ST will continue to release new features exploiting its capabilities.
XML File for Text
Design teams often store text in an Excel file to work with various translators worldwide. However, instead of using version control systems, such as Git, editors have to manually handle changes and ensure no one inadvertently overwrites someone else’s work, which can be cumbersome. To solve this problem, TouchGFX stores all text in an XML file. The format makes merging operations and conflict resolutions a lot simpler. TouchGFX also includes an XML to Excel converter to fit existing workflows. Developers can export to Excel and then import their Excel file back into TouchGFX and its XML format.
Optimized Project Files
TouchGFX also fosters collaboration thanks to small project files. Their size makes them easier to merge and potentially share. Previously, project files stored all parameters in a JSON format. The problem is that such a file can get quite large. ST, therefore, decided to optimize project files by only storing custom settings. Therefore, anything that isn’t in the file is treated as using a default value. Consequently, the file is much smaller, making merging operations on Git far more straightforward and faster.
Single-Use Text and Its Random ID
Developers wishing to use text must create a resource in the text panel of TouchGFX Designer and then use the text’s ID in the UI. However, TouchGFX also allows for “single-use text”, which doesn’t appear as a typical text resource. Developers use it during testing or if a text isn’t important. It prevents filling up the database with irrelevant texts and helps prototype faster. Indeed, the single-use text feature automatically generates an ID and erases the resource from the database if deleted from the UI, unlike regular text resources. TouchGFX also uses a random string generator for ID creation. As a result, it’s nearly impossible for two single-use text IDs in the same project to be identical.
TouchGFX Stock
Free image library
TouchGFX Stock is the largest library of free graphical assets for user interfaces provided by a framework destined for microcontrollers. It includes icons, GUI elements, themes, images, and more. Since the icons are from Google’s free-to-use library and ST owns the rights to all the other resources, TouchGFX Stock has a generous license that allows teams to use the assets for free, even for commercial projects, as long as they run on STM32 devices. Users can grab the assets to resize them for their interface or edit them to fit their specific needs. The license even covers using these assets with another graphical framework as long as the program runs on an ST microcontroller.

Recently, many startups have been reusing TouchGFX placeholders or example assets in their design. The new trend stems from the proliferation of smaller teams that don’t have the resources to invest in designers. Consequently, as they adopt TouchGFX, some developers find the placeholders elegant and add them to their final interfaces. It’s why we decided to invest in TouchGFX Stock and became the MCU vendor with the most extensive royalty-free graphical asset library. It also explains our licensing approach. Over the years, we’ve strived to make GUIs on MCUs more accessible. This is another stone on top of this edifice, and we are committed to growing this library over time with new themes, images, and more.
A free designer at your service
In the meantime, TouchGFX Stock comes with UI elements, like bars, popups, clocks, gauges, and so much more. We also provide light and dark versions of some assets. Ultimately, TouchGFX 4.21 serves as a lesson in design. Engineers don’t have to worry about mismatching color palettes or relying on antiquated design notions. We provide sets to keep UIs cohesive and modern. We also offer various sizes to fit most displays, so many won’t even need to do the resizing themselves. TouchGFX Stock comes with five themes at launch. However, switching themes isn’t automatic due to the nature of GUIs on MCUs. As there isn’t a one-to-one relation with all assets, users must manually replace them.

Animations and Widgets
Slide-in Transitions and Dynamic Graphs
The challenge for developers is to take advantage of all the features we keep adding to TouchGFX. Hence, we offer optimized animations that already use the features above. For instance, while a traditional slide-in transition requires an entire screen refresh, TouchGFX’s wipe animation uses far fewer resources. Similarly, the dynamic graph widget shows sequential data better with less impact on the RAM and the microcontroller.
Static Graphs
As wearables track environmental or physical data, users want to see progress. Graphs can track heart rates, temperatures, steps walked, and more. TouchGFX developers first asked for dynamic graphs, as they can be challenging to implement, and the feature has been available since TouchGFX 4.15. Now, our teams are releasing static graphs to accommodate new applications. Indeed, data that doesn’t need to evolve constantly or knows only slight variation over time better suits a static representation. The new graphs work slightly differently. Developers only need to send one data point on a dynamic one since the time interval is constant. However, on static ones, programmers must enter information for the X and Y axes.
Clocks and Texture Mapper
TouchGFX also has widgets that mimic applications, such as analog and digital clocks. There’s also a texture mapper, meaning developers can start creating their mapping program with a simple drag and drop. They will still need to enter their C++ code, but it will make the whole process a lot smoother. Texture Mapper is also a great example of TouchGFX optimizations on resource-constrained MCUs. It can help animate objects and even works on an STM32G0 as long as the graphical asset is in the RAM and not the flash.
Gauge
The gauge template draws a needle and an arc to help users monitor values. Developers can also change its background, the needle’s orientation, the range of values, and more. The demo below shows how programmers can switch between their IDE and TouchGFX Designer for a more fluid workflow. Teams can check the gauge rapidly, tweak it on the fly, and test their code instantaneously. For instance, the video shows how the handleTickEvent() function controls the gauge’s behavior. With very few lines of code, developers can change the range of values and how often the indicator receives an update, among other things. Such optimizations can save a lot of resources in applications that don’t need to renew the value displayed constantly.
Advanced Text Management
Text is essential to most graphical user interfaces, which explains why designers work so much on it. They customize it, translate it, and shape it. Some applications created on TouchGFX Designers can have thousands of text resources, each translated into many languages. The problem is that working with text can be cumbersome. Hence, to reduce friction, TouchGFX now offers groups that developers can define according to a section or feature of their applications. The new feature makes it simpler to show translated text side-by-side in TouchGFX Designer. It also helps bundle relevant information to check for consistency and accuracy. Finally, groups make searching and finding specific resources faster.
TouchGFX Designer also includes a Typographies option to set default parameters within groups. The section lets users choose font specifications, fallback characters, wildcards, alignment, etc. Previously, developers had to overwrite parameters for each text resource, which could be a lot of work. Thanks to groups, it’s possible to simultaneously set parameters for many resources, thus vastly optimizing developments. Existing projects with custom typographies will see their settings move to the new section. The new text interface also displays single-use texts and enables their promotion to a resource if necessary.




